Je li web trgovina profitabilna u 2025.: Sveobuhvatan pregled
Ključne točkeNiži troškovi i veća fleksibilnost: Pokretanje ...

Autor::
Tomislav Horvat

Struktura web stranice je iznimno važna za organiziranje stranica na način koji poboljšava i SEO i iskustvo korisnika.
Jednostavna struktura stranice omogućuje da su ključne stranice dostupne unutar 3-4 klika, što olakšava snalaženje i korisnicima i tražilicama.
Dobro povezivanje stranica unutar stranice osigurava bolju povezanost sadržaja, raspodjelu autoriteta i sprječava stranice bez poveznica, što povoljno utječe na SEO.
Kvalitetna arhitektura stranice omogućuje lako snalaženje i bolji dojam za korisnike jer web stranica postaje intuitivnija i jednostavnija za korištenje.
Primijenite praktične SEO metode poput jednostavnih URL-ova, jasnih kategorija i internih poveznica kako biste tražilicama olakšali razumijevanje strukture sadržaja.
Držite se najboljih praksi za izradu web stranica, uključujući breadcrumbs i sitemap, te optimizirajte stranicu za mobilne uređaje i glasovno pretraživanje kako biste ostali konkurentni.
Struktura web stranice odnosi se na način kako su sadržaj i stranice organizirani na vašoj stranici. Često se opisuje kao hijerarhijska struktura, gdje je početna stranica na vrhu, a ispod nje slijede kategorije, podkategorije i pojedinačne stranice. Zamislite to kao stablo, gdje svaka grana vodi do detaljnijih dijelova stranice.
Ova struktura ne samo da pomaže posjetiteljima da se lako snalaze, već i olakšava tražilicama da pronađu i indeksiraju vaš sadržaj.
Dobra struktura web stranice poboljšava i upotrebljivost i SEO. Kroz interno povezivanje stranica osigurava se da autoritet teče kroz cijelu stranicu na učinkovit način. Ova mreža internih linkova podržava jednostavnu navigaciju za korisnike i pomaže tražilicama da bolje razumiju kako je vaš sadržaj povezan.
Za razliku od informacijske arhitekture, koja se bavi organizacijom podataka u raznim sustavima, struktura web stranice fokusira se isključivo na organizaciju. Ključni elementi uključuju navigaciju, breadcrumbs, sitemap (HTML i XML) i jasnu strukturu URL-ova. Idealno je imati ravnu arhitekturu stranice, gdje se svaka jedinstvena stranica može dohvatiti s nekoliko klikova, čime stranica ostaje jednostavna i korisnicima ugodna.
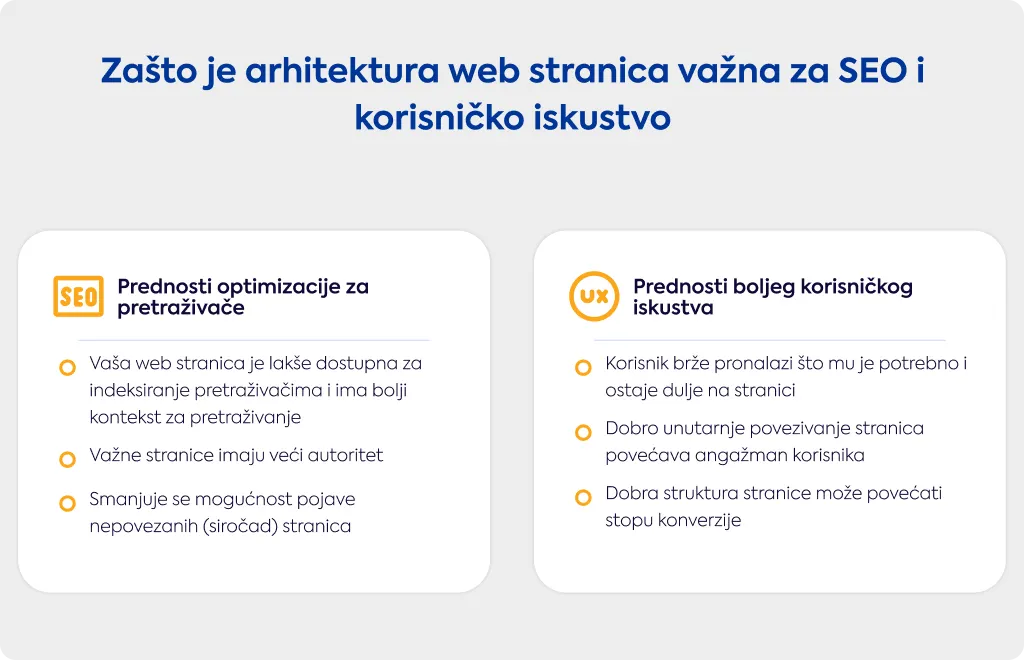
Struktura web stranice ima značajan utjecaj na to kako vaša stranica funkcionira, kako u smislu SEO-a, tako i u smislu korisničkog iskustva. Način na koji su stranice organizirane može utjecati na to kako tražilice pronalaze i indeksiraju sadržaj, kao i na to kako korisnici komuniciraju s njim.

Dobro organizirana stranica omogućava tražilicama da učinkovito pretražuju i razumiju hijerarhiju vašeg sadržaja. Interni linkovi pomažu u raspodjeli autoriteta kroz cijelu web stranicu, osiguravajući da nijedna važna stranica ne bude zanemarena. To također smanjuje mogućnost postojanja "siročadi stranica", koje su teže za pronalaženje.
Kada je struktura stranice jasna, tražilice imaju bolji kontekst, što im olakšava povezivanje vaših stranica s relevantnim upitima. Također, sitemap (XML) pomaže tražilicama da izravno pronađu ključne stranice. Kod većih stranica, ravna arhitektura omogućava učinkovitije pretraživanje, što poboljšava potencijal za rangiranje. Jasna struktura URL-ova također pomaže tražilicama da bolje razumiju hijerarhiju sadržaja.
Za vaše posjetitelje, dobra struktura web stranice znači da mogu brzo pronaći ono što traže. Jednostavna navigacija sprječava korisnike da napusti stranicu, dok im jasni breadcrumbs pomažu da shvate gdje se nalaze i kako se mogu vratiti na druge dijelove stranice.
Dobro osmišljena interna povezanost stranica potiče korisnike na daljnje istraživanje povezanog sadržaja. To ne samo da poboljšava angažman, već i smanjuje konfuziju. Dosljedni linkovi i putanje omogućavaju korisnicima da se jednostavno kreću kroz stranicu, što na kraju rezultira boljim ukupnim iskustvom.
Dobra arhitektura web stranice također podržava vaše poslovne ciljeve, jer omogućava ugodno korisničko iskustvo od trenutka kada posjete stranicu do trenutka kada poduzmu određenu akciju, poput kupnje ili ispunjavanja obrasca. To u konačnici povećava stope konverzije. Glatka i intuitivna struktura
ključna je za zadržavanje korisnika i osiguravanje pozitivnog iskustva prilikom navigacije vašom web stranicom.
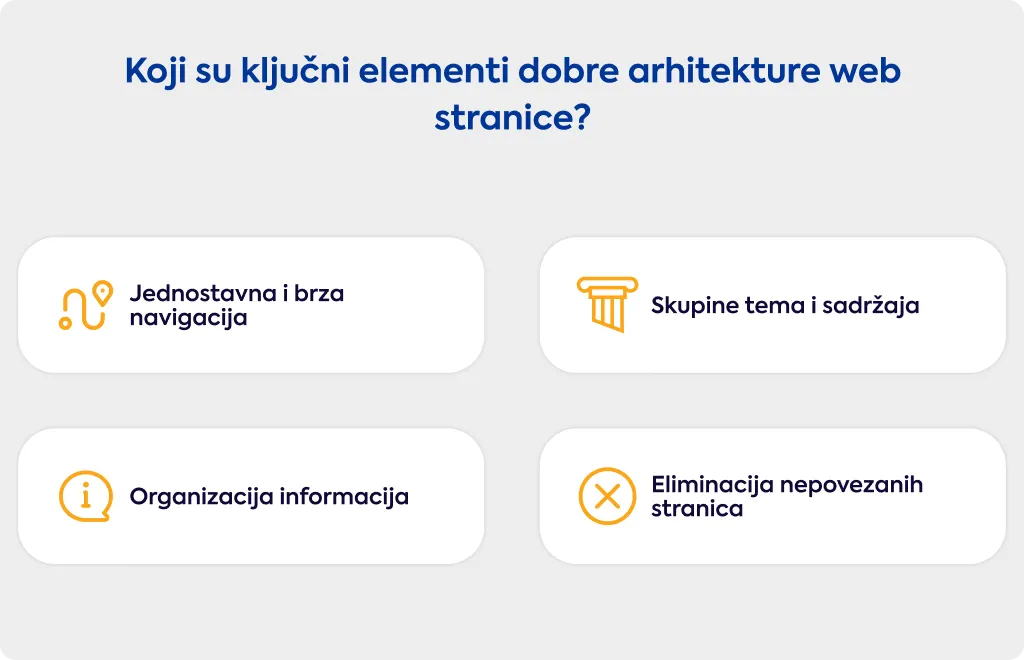
Dobro osmišljena struktura web stranice ključna je za stvaranje pozitivnog korisničkog iskustva i omogućavanje lakšeg indeksiranja stranica od strane tražilica. Snažna struktura olakšava navigaciju i korisnicima i tražilicama. Bez obzira imate li veliku ili malu web stranicu, učinkovita organizacija sadržaja ključna je za uspjeh.

Kod ravne arhitekture, do svake stranice možete doći unutar 3-4 klika od početne stranice. Ova je struktura poželjna jer olakšava navigaciju korisnicima i pomaže tražilicama da brzo pretraže vašu stranicu. S manje slojeva, tražilice mogu bolje raspodijeliti autoritet linkova, što poboljšava SEO performanse.
Duboka arhitektura, s druge strane, zahtijeva 5 ili više klikova da biste došli do određenih stranica. Iako je češća kod većih stranica, može dovesti do lošijeg korisničkog iskustva i sporijeg indeksiranja stranica. Duboke arhitekture mogu otežati tražilicama pretraživanje i rangiranje vaše stranice, što negativno utječe na njegovu učinkovitost. Ako vam je cilj jednostavna navigacija i učinkovit SEO, ravna arhitektura je bolji izbor.
Dok se informacijska arhitektura odnosi na širu organizaciju i označavanje informacija, struktura web stranice je specifična podskupina koja se bavi organizacijom vaše stranice. Dobra struktura sajta uključuje elemente poput internih linkova, navigacije, breadcrumbs i sitemap-a, koji olakšavaju korisnicima kretanje po stranici, a tražilicama razumijevanje povezanosti sadržaja.
Informacijska arhitektura utječe na to kako se korisnici snalaze na vašoj stranici i pronalaze ono što im treba. Jasna hijerarhija stranice može doprinijeti SEO uspjehu, jer dobro organizirana web stranica pomaže tražilicama da efikasnije pretražuju i indeksiraju sadržaj.
Jedna učinkovita strategija za organizaciju sadržaja je grupiranje u stupne stranice i povezane klasterske stranice. Stupne stranice pokrivaju šire teme, dok klasterske stranice detaljnije obrađuju specifične podteme. Ova struktura ne samo da pomaže korisnicima da brzo pronađu relevantne informacije, već i tražilicama olakšava razumijevanje povezanosti vašeg sadržaja, što može poboljšati ukupni rang.
Snažna interna povezanost spaja ove klastere sa stupnim stranicama i međusobno, stvarajući mrežu koja koristi i korisnicima i tražilicama. Na primjer, stupna stranica o "digitalnom marketingu" može povezivati klasterske stranice o temama kao što su SEO i "content marketing". To gradi tematski autoritet i čini vaš sadržaj relevantnijim u očima tražilica.
Stranice “siročad” su one koje nemaju interne linkove, što ih čini teškim za pronalaženje i indeksiranje od strane tražilica. Ako te stranice nisu povezane s ostatkom web stranice, to može negativno utjecati na SEO i korisničko iskustvo. Ovakve situacije želite izbjeći redovitim pregledom strukture stranice i osiguravanjem da su sve stranice uključene u sustav internih linkova.
Kako biste spriječili nastanak stranica “siročadi,” pobrinite se da su dio navigacije ili neke kategorije, ili barem povezane s drugim relevantnim sadržajem. Alati poput Semrush's Site Audit mogu pomoći u identificiranju i povezivanju stranica “siročadi” sa ostatkom web stranice, čime osiguravate da sve stranice doprinose ukupnoj učinkovitosti vašeg weba.
Kako biste kreirali kvalitetnu strukturu web stranice, važno je optimizirati je i za tražilice i za korisnike. Dobro strukturirana stranica olakšava pretraživačima navigaciju, a posjetiteljima pruža ugodno i jednostavno iskustvo. Sljedeće prakse pomoći će vam u postizanju tog balansa i poboljšanju SEO-a.

Prije nego što krenete s izradom web stranice, definirajte jasne ciljeve vezane uz korisničko iskustvo, promet, konverzije i SEO. Što želite postići s vašom web stranicom? Bez obzira na to imate li e-trgovinu ili web stranicu s uslugama, vaši ciljevi oblikovat će način na koji dizajnirate strukturu.
Ključno je razumjeti namjere korisnika. Struktura vaše stranice treba usmjeravati korisnike prema ključnim radnjama, poput kupovine proizvoda ili prijave za uslugu. Istraživanje ponašanja korisnika, analiza konkurencije i definiranje ključnih pokazatelja uspješnosti (KPI-ova) ključni su koraci u tom procesu.
Hijerarhijska struktura omogućuje da vaša stranica ne samo da podržava trenutni sadržaj, već da bude i prilagodljiva rastu poslovanja.
Prilikom postavljanja glavne navigacije, zadržite se na najvažnijim kategorijama. Ograničite broj stavki u izborniku kako bi korisnici lakše pronašli ono što traže. Svaka stavka izbornika trebala bi biti jasno povezana s sadržajem na koji vodi, čineći navigaciju jednostavnom i intuitivnom.
Izbjegavajte pretrpavanje izbornika previše opcijama ili upotrebu prevelikog broja podizbornika. Održavanje dubine navigacije unutar 3-4 klika osigurava da korisnici brzo dođu do važnih stranica. Jasna, predvidljiva putanja koristi i korisnicima i tražilicama.
Vaši URL-ovi igraju važnu ulogu u pomaganju tražilicama i korisnicima da razumiju vaš sadržaj. Za SEO-friendly URL-ove, ciljajte kratke i opisne URL-ove koji jasno odražavaju temu stranice. Korištenje crtica za razdvajanje riječi olakšava čitanje i tražilicama i ljudima.
Držite URL-ove jednostavnima i izbjegavajte nepotrebne znakove ili parametre. Osigurajte da struktura URL-ova odražava hijerarhiju vaše web stranice, primjerice: domain.com/kategorija/podkategorija/stranica. Uključivanje relevantnih ključnih riječi u URL je pametan potez, ali izbjegavajte pretrpavanje ključnim riječima. Dosljednost u URL-ovima doprinosi čistom i organiziranom izgledu.
Efikasna strategija internog povezivanja pomaže usmjeriti korisnike na najvažniji sadržaj na vašoj stranici. Povezivanje sa stranica s visokim autoritetom prema drugim ključnim stranicama povećava vidljivost i angažman. Prilikom kreiranja ovih poveznica, koristite relevantne i opisne anchor tekstove kako biste korisnicima i tražilicama dali kontekst.
Slijedite model pillar-cluster: povezujte roditeljske stranice s podstranicama i stvarajte veze između povezanih stranica kako biste izgradili tematsku relevantnost. Ovaj pristup pomaže izbjeći stranice "siročad", osiguravajući da svaka stranica bude dio šire mreže internih linkova.
Osigurajte da se interni linkovi nalaze u navigaciji, sadržaju i sitemapu, jer su ključni za pretraživače i korisničku navigaciju.
Smanjivanje broja klikova potrebnih za dolazak do važnih stranica koristi i korisnicima i tražilicama. Ravna arhitektura web stranice čini stvari jednostavnima, omogućavajući pristup ključnom sadržaju unutar 3-4 klika od početne stranice. Ova struktura smanjuje napor potreban za pronalaženje sadržaja, poboljšavajući korisničko iskustvo i angažman.
Za tražilice, manja dubina klikanja znači brže indeksiranje vaših stranica, što pomaže u boljem rangiranju. Izbjegavajte skrivanje vrijednog sadržaja iza nepotrebnih slojeva podkategorija koje mogu otežati navigaciju.
Organizacija vašee stranice kroz kategorijske stranice i tematske klastere pomaže korisnicima da lako pronađu sadržaj. E-trgovine često koriste ovu strukturu, grupirajući proizvode u logične kategorije. Slično tome, blogovi i sadržajno bogate stranice trebaju koristiti tematske stranice (ili pillar stranice) koje povezuju na detaljnije klaster stranice.
Ova metoda jača vašu internu povezanost i gradi tematsku relevantnost. Poboljšavajući veze između kategorija i tematskih stranica, ne samo da olakšavate navigaciju korisnicima, nego i signalizirate tražilicama da vaša web stranica pokriva određene teme u dubini, što može povećati autoritet.
Breadcrumbs su jednostavan, ali učinkovit način da korisnici razumiju gdje se nalaze na vašoj web stranici. Prikazuju cijeli put navigacije, olakšavajući povratak na prethodne kategorije ili roditeljske stranice. Breadcrumbs poboljšavaju korisničko iskustvo, posebno na većim sajtovima, i vrlo su korisni za e-trgovine i sadržajem bogate stranice.
Iz SEO perspektive, breadcrumbs također pomažu tražilicama da shvate strukturu vaše stranice. Trebali bi biti smješteni iznad naslova stranice i odgovarati strukturi URL-ova i općim navigacijskim linkovima na stranici. Primjer breadcrumbs staze mogao bi biti: Početna > Blog > SEO savjeti, gdje je svaki element klikabilan.
Kreiranje XML i HTML sitemapa ključno je za poboljšanje indeksabilnosti vaše stranice. XML sitemap osigurava da pretraživači lako pronađu i indeksiraju sve stranice na stranici, posebno nov ili ažurirani sadržaj. Održavanje sitemapa ažurnim važno je, a mnogi alati omogućuju automatsko generiranje i slanje sitemapa tražilicama poput Googlea putem Google Search Console.
S druge strane, HTML sitemap je više usmjeren na korisnike, pružajući potpuni popis stranica kako bi im olakšao navigaciju. Oba sitemapa služe različitim svrhama, ali zajedno doprinose tome da vaša stranice bude jednostavna za pregled kako za korisnike, tako i za tražilice.
Uključivanje ovih najboljih praksi u vašu web stranicu stvorit će snažnu osnovu, poboljšavajući SEO i korisničko iskustvo kako vaša stranica raste.
Izgradnja dobre strukture web stranice je ključna, ali lako je napraviti pogreške koje mogu negativno utjecati na upotrebljivost i SEO. Razumijevanje ovih uobičajenih pogrešaka može vam pomoći da ih izbjegnete i izgradite funkcionalnu web stranicu.

Neorganizirana ili previše složena struktura web stranice može zbuniti i korisnike i tražilice. Kada su stranice zakopane na više od 4 klika od početne stranice, postaje teže za tražilice da pretraže vašu stranicu i učinkovito raspodijele autoritet. Ova se pogreška često događa kada nema jasnih kategorijskih ili pilar stranica koje bi osigurale strukturu, što dovodi do kaotične navigacije.
Bez jasnog puta od glavnih stranica do podkategorija i pojedinačnih stranica, korisnici se mogu osjećati izgubljeno, a tražilice mogu imati poteškoća s indeksiranjem važnog sadržaja. Također, nedostatak ili nekonzistentnost internih poveznica može prekinuti tok navigacije, čineći korisničko iskustvo manje intuitivnim.
Lako je zanemariti korisnički put kada se fokusirate na tehničke aspekte web stranice. Međutim, navigacija bi uvijek trebala biti usklađena s ponašanjem i namjerom korisnika. Ako korisnici ne mogu brzo pronaći ono što traže, povećava se stopa napuštanja stranice, a angažman opada.
Loše razumijevanje korisničkih puteva može dovesti do web stranice koja ne uspijeva usmjeriti posjetitelje prema ključnim akcijama, poput kupnje proizvoda ili ispunjavanja obrasca. Ako se ne vodi računa o logičnom slijedu od landing stranica do važnih dijelova sajta poput kategorija proizvoda, usluga ili kontakt obrazaca, korisničko iskustvo pati. Komplicirana ili nejasna navigacija može frustrirati korisnike i dovesti do većih stopa napuštanja stranice.
Neorganizirana struktura URL-ova može negativno utjecati na vaš SEO i korisničko iskustvo. Dugi URL-ovi ili oni koji sadrže nepotrebne parametre otežavaju korisnicima i tražilicama razumijevanje sadržaja stranice. Nekonzistentnost u formatiranju URL-ova može također izazvati konfuziju.
Kada u URL-ovima nedostaju ključne riječi, postaju manje SEO-friendly, što otežava tražilicama da pravilno kategoriziraju stranicu. Također, URL-ovi koji ne odražavaju hijerarhiju stranice (npr. nedostaju kategorije ili podkategorije) otežavaju tražilicama razumijevanje organizacije vašeg sadržaja.
S porastom mobilnog pregledavanja, mobilna navigacija mora biti prioritet. Mnoge stranice imaju problema s loše optimiziranim izbornicima za mobilne uređaje, što otežava korisnicima pronalaženje potrebnih informacija. Ignoriranje mobile-first indeksiranja može negativno utjecati na vaš SEO, budući da
Google sada daje prednost mobilno optimiziranim stranicama.
Duboka navigacijska struktura na mobilnim uređajima, gdje korisnici moraju više puta tapkati da bi došli do važnog sadržaja, vodi do frustracija. Nedostatak specifičnih mobilnih opcija, poput hamburger izbornika ili padajućih izbornika, samo pogoršava problem. Ako je mobilna navigacija spora ili neodgovarajuća, korisnici će vjerojatno napustiti vašu stranicu, što može negativno utjecati na angažman i SEO rezultate.
Kako tehnologija napreduje, struktura web stranice mora biti optimizirana i za mobilno i za glasovno pretraživanje. Osiguravanje da je vaša web stranica prilagođena mobilnim uređajima i spreman za glasovne upite poboljšava i upotrebljivost i SEO.

S Googleovim prijelazom na mobile-first indeksiranje, važno je osigurati da vaša stranica odlično funkcionira na mobilnim uređajima. Korištenje pojednostavljene mobilne navigacije, poput hamburger izbornika, omogućava korisnicima lak pristup željenom sadržaju, bez obzira na uređaj. Ravna struktura stranice idealna je za mobilne uređaje, držeći stranice unutar 3 klika od početne stranice.
Responzivni dizajn je ključan kako bi se vaša web stranica prilagodila različitim veličinama ekrana. Fokusirajte se na brzinu učitavanja stranica kako biste zadovoljili očekivanja mobilnih korisnika koji žele brzi pristup sadržaju. Također, mobilno optimizirani sitemap (XML) pomaže tražilicama da učinkovito pretraže i indeksiraju vašu stranicu.
Da biste dodatno poboljšali korisničko iskustvo, izbjegavajte duboku navigaciju koja zahtijeva previše tapkanja kako bi se došlo do ključnog sadržaja. Osigurajte da su tipke i linkovi lako dostupni, a smanjite upotrebu pop-upova koji mogu ometati mobilno iskustvo.
Kako glasovno pretraživanje postaje sve popularnije, optimizacija web stranice za glasovne upite pametan je potez. Glasovni upiti obično su prirodniji i razgovorniji, pa se fokusirajte na long-tail ključne riječi koje odgovaraju načinu na koji ljudi govore. Korištenje strukturiranih podataka (schema markup) pomaže tražilicama bolje razumjeti kontekst vašeg sadržaja, što je važno za rezultate glasovnog pretraživanja.
Sadržaj koji odgovara na specifična pitanja, poput stranice FAQ, može pomoći vašoj stranice da se dobro rangira za glasovne upite. Neka sadržaj bude jasan i sažet kako biste povećali šanse da bude korišten u odgovorima na glasovna pretraživanja. Dobro strukturirana web stranica olakšava navigaciju i korisnicima i tražilicama.
Budući da mnogi korisnici glasovnog pretraživanja traže lokalne informacije, pobrinite se da optimizirate svoj lokalni SEO. Uključivanje featured snippets također može poboljšati vaše šanse za pojavljivanje u rezultatima glasovnog pretraživanja, jer se često koriste za brze odgovore. Konačno, brzina učitavanja stranica je ključna jer glasovno pretraživanje prioritizira brze i točne odgovore.
Imate problema sa strukturom svoje web stranice? Gauss je specijaliziran za stvaranje prilagođenih web rješenja koja poboljšavaju strukturu stranice, osiguravajući optimalan SEO, jednostavnu navigaciju i bolje korisničko iskustvo.
Bez obzira trebate li implementirati ravnu strukturu, optimizirati interne poveznice ili se pripremiti za budućnost mobilnog i glasovnog pretraživanja, mi smo tu da pomognemo.
Započnimo razgovor o tome kako Gauss može transformirati vašu web stranicu za uspjeh. Kontaktirajte nas već danas kako bismo razgovarali o vašem projektu!