Ključne točke:
- Usmjerenost na korisnika: Modali privlače potpunu pažnju korisnika jer onemogućuju interakciju s ostatkom stranice dok se ne završi zadatak unutar modala. Ovaj dizajn pomaže u jasnijem prenošenju ključnih poruka.
- Pametno korištenje prostora: Modali omogućuju prikaz dodatnog sadržaja, kao što su obrasci ili mediji, bez napuštanja trenutne stranice, što pomaže da sučelje ostane pregledno.
- Bolje korisničko iskustvo: Kada su dobro osmišljeni, modali pomažu korisnicima u obavljanju radnji poput registracija, potvrda ili pregleda sadržaja, što poboljšava cjelokupno iskustvo i može povećati broj uspješno završenih zadataka.
- Pristupačnost za sve: Dizajnirajte modale tako da se mogu lako koristiti tipkovnicom i da imaju jasno vidljive opcije za zatvaranje, kako bi ih svi korisnici mogli bez problema koristiti.
- Umjereno korištenje: Ako se modali prečesto pojavljuju, korisnici mogu osjetiti "zamor". Ograničite ih na važne situacije i razmislite o drugim rješenjima kako bi korisnički doživljaj ostao ugodan.
Što je modal u web dizajnu?
Definiranje modala
Modal u web dizajnu je zapravo prozor koji se pojavljuje preko stranice i privremeno onemogućuje interakciju s ostatkom web mjesta.

Vjerojatno ste ih vidjeli kad stranice prikazuju obavijesti, potvrde, obrasce ili medijski sadržaj poput slika i videa.
Ovi prozori se pojavljuju iznad glavnog sadržaja i obično zahtijevaju neki oblik interakcije korisnika kako bi se zatvorili ili dovršila radnja unutar njih.
Cilj modala je jednostavan: privlači pažnju i osigurava da se usredotočite na određenu radnju ili sadržaj.
To nije samo pop-up koji možete zanemariti ili zatvoriti bez ikakve interakcije – jednom kada se prikaže, najčešće morate stupiti u interakciju s njim prije nego se vratite na ostatak stranice.
Modal vs. Pop-up
Na prvi pogled, mogli biste pomisliti da pop-up i modal služe istoj svrsi, ali među njima postoji jasna razlika.
Ključna razlika između modala i pop-upa je u načinu na koji upravljaju korisničkom interakcijom.
Modal potpuno blokira interakciju s pozadinom, dok pop-up to ne čini – lebdi iznad prozora preglednika i može se ignorirati ili zatvoriti bez potrebe za trenutnom radnjom.
Dok modali ostaju na ekranu dok ih ne riješite, pop-upi se ponekad automatski zatvaraju ili ih možete lako odbaciti.
Još jedna razlika je u tome što pop-up ne mora uvijek prigušiti ili zamagliti pozadinu, dok modali često koriste taj efekt kako bi korisnik bio usredotočen na sadržaj unutar prozora.
Modal vs. Dijaloški okvir
U web dizajnu, dijaloški okvir (dialog box) je opći pojam za svaki mali prozor koji iskače i obično traži neku vrstu interakcije.
Modalni dijalog je specifična vrsta dijaloškog okvira koji prisiljava korisnika da se usredotoči na njega onemogućavanjem interakcije s glavnim sadržajem.
Za razliku od drugih dijaloških okvira koji vam mogu omogućiti prebacivanje između zadataka na glavnom prozoru, kad je modal aktivan, "zaključani" ste u njemu dok ne izvršite potrebnu radnju, bilo da je to slanje obrasca, čitanje poruke ili potvrđivanje neke akcije.

Prednosti korištenja modala u web dizajnu
Usmjerena pažnja korisnika
Modali su odlični alati za osiguravanje glatkog i fokusiranog korisničkog iskustva.
Oni blokiraju pozadinu i deaktiviraju ostale elemente na stranici, usmjeravajući vas prema određenoj informaciji ili radnji koja traži vašu pažnju.
Na primjer, važne obavijesti, potvrde ili zadaci poput dovršavanja kupnje mogu se istaknuti na ovaj način.
Budući da izoliraju sadržaj unutar sebe, modali smanjuju ometanja, što ih čini idealnim rješenjem za ključne poruke koje treba obraditi prije nastavka korištenja stranice.
Efikasno korištenje prostora na ekranu
Jedna od glavnih prednosti modalnih prozora je što prikazuju dodatne informacije bez da vas odvode s trenutne stranice.
Primjerice, kad kliknete na neku sliku ili video, često se otvori lightbox prikaz, gdje sadržaj možete pogledati u većem formatu, a ostajete na istoj stranici.
To je praktično jer možete istražiti dodatne informacije bez potrebe da prelazite na drugu stranicu.
U dizajnerskom smislu, modali pomažu da stranice izgledaju uredno i pregledno.
Pojave se samo kad trebaju, ne zauzimajući trajno prostor, pa korisnici mogu lako pristupiti dodatnom sadržaju bez napuštanja glavnog sadržaja stranice.
Poboljšane konverzije i korisničko iskustvo
Modali se često koriste za povećanje konverzija.
Primjerice, potvrdni modal može zatražiti vaše odobrenje prije donošenja važne odluke, poput slanja narudžbe ili brisanja računa.
Kada su dobro osmišljeni, izvrstan su alat za vođenje korisnika kroz višestepene procese, poput prijava ili anketa, zadržavajući fokus i smanjujući distrakcije.
Pomažu korisnicima u ključnim akcijama tako što naglašavaju važne pozive na akciju, kao što su pretplata na newsletter ili potvrda kupnje.
Pravilno tempirani modali povećavaju angažman i osiguravaju dovršetak zadataka.

Vrste modala u web dizajnu
Informativni modali (Upozorenja i obavijesti)
Informativni modalni prozor obično se koristi za ključna upozorenja ili važne poruke, poput obavijesti o kolačićima, provjere dobi ili sistemskih grešaka.
Ovi modali zahtijevaju da korisnici potvrde informacije prije nego što mogu nastaviti dalje.
Dobar primjer su upozorenja na web stranicama poput Adidasa za prijavu članova ili GPen-a za provjeru dobi, gdje korisnici moraju poduzeti potrebnu radnju.
Takvi modali često su prilagođeni za pristupačnost i mogu ih koristiti svi korisnici, uključujući one s invaliditetom.
Interaktivni modali (Obrasci i potvrde)
Interaktivni modali zahtijevaju direktnu interakciju korisnika.
Bilo da ispunjavate obrazac za prijavu, registraciju ili davanje povratnih informacija, ovi modali zadržavaju proces unutar stranice bez potrebe za navigacijom.
Kada korisnik mora unijeti podatke, poput prijavnih podataka ili registracije putem e-pošte, modal osigurava da je fokusiran na zadatak.
Često se pokreću klikom ili skrolanjem, a uključuju i potvrde za nepovratne radnje.
Na primjer, takvi modali su česti u procesima registracije, poput onih na Pinterestu, ili prilikom potvrde brisanja računa.
Medijski modali (Lightbox, videozapisi i slike)
Lightbox modali često se koriste za prikaz slika, galerija ili videozapisa, usmjeravajući pažnju na medij dok prigušuju pozadinu.
Time se osigurava da korisnici potpuno usmjere pažnju na prikazani sadržaj bez ometanja.
Dizajn medijskog modala omogućuje jednostavan pregled većih verzija slika ili reprodukciju videozapisa unutar prozora.
Budući da modal omogućuje ostanak na istoj stranici, ne morate navigirati na drugo mjesto kako biste pogledali medijski sadržaj.
Web stranice poput Starry koriste ovu tehniku za video vodiče, dok su slike proizvoda često prikazane u lightboxu kako bi se osigurala bolja preglednost.

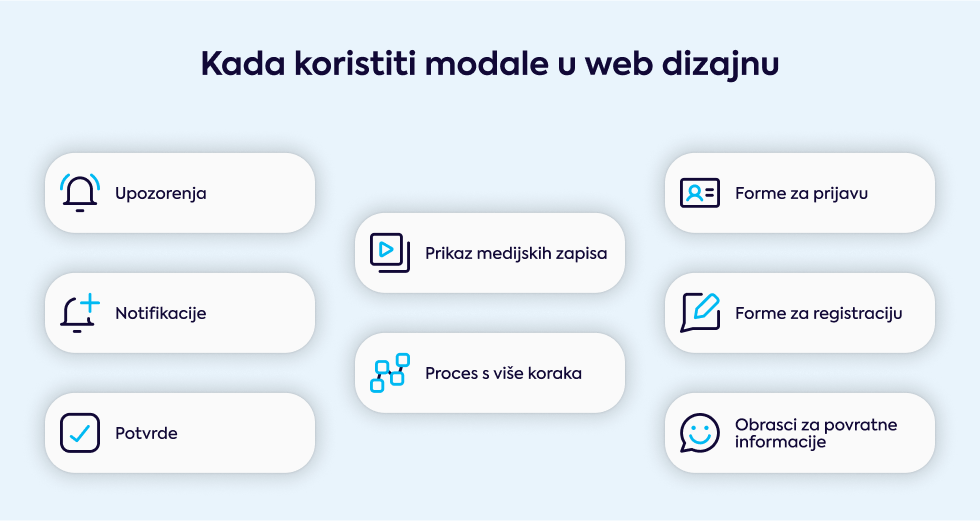
Kada koristiti modale u web dizajnu
Upozorenja, obavijesti i potvrde
Modali se često koriste za ključne zadatke poput obavijesti ili potvrda koje zahtijevaju trenutnu reakciju.
Ovi modali prikazuju važne informacije i traže od vas da stupite u interakciju s njima prije nego što se vratite na trenutnu stranicu.
Bilo da se radi o upozorenju, poruci o grešci ili isteku sesije, ovi modali osiguravaju da primijetite informacije.
Radnje poput brisanja računa ili potvrde kupnje često pokreću ovakve modale, kako biste bili sigurni da ne preskočite važne korake.
Obrasci (Prijava, registracija, povratne informacije)
Još jedna česta upotreba modala je za obrasce, kao što su obrasci za prijavu ili registraciju, gdje unosite podatke bez napuštanja stranice.
Stavljanjem obrasca unutar modala, stranica zadržava fokus na zadatku.
Bilo da se radi o promptu za prijavu/registraciju ili obrascu za povratne informacije, modali omogućuju korisnicima da ispune obrasce dok ostaju na trenutnoj stranici.
Na primjer, modal se može pojaviti kada kliknete izvan stranice ili tijekom registracije za newsletter, vodeći korisnike kroz proces na jednostavan način.
Prikaz medija
Kada web stranice žele prikazati veće slike, videozapise ili galerije, često koriste medijske modale.
Ovi modali omogućuju jednostavnu interakciju s medijem dok ostajete na istoj stranici.
Bilo da pregledavate galeriju proizvoda ili gledate video, modal stvara prostor u kojem možete fokusirati pažnju na sadržaj bez napuštanja glavne stranice.
Ova vrsta modalnog sadržaja osobito je korisna za portfelje galerija ili prikaz proizvoda, gdje slike i videozapisi moraju biti prikazani bez ometanja.
Višestupanjski procesi
Neke web stranice koriste modale kako bi podijelile višestupanjski proces u lakše upravljive dijelove.
Umjesto da korisnika preplave s previše informacija odjednom, svaki korak procesa prikazuje se u zasebnom modalu.
Na primjer, kod ispunjavanja obrasca za registraciju, modal može prvo zatražiti osobne podatke, a zatim podatke o plaćanju u sljedećem koraku.
Ovi procesi često uključuju indikator napretka kako bi korisnici mogli pratiti svoj napredak kroz korake.
Dizajn osigurava da se svaki zadatak obavlja pojedinačno, bez ometanja toka glavne stranice.

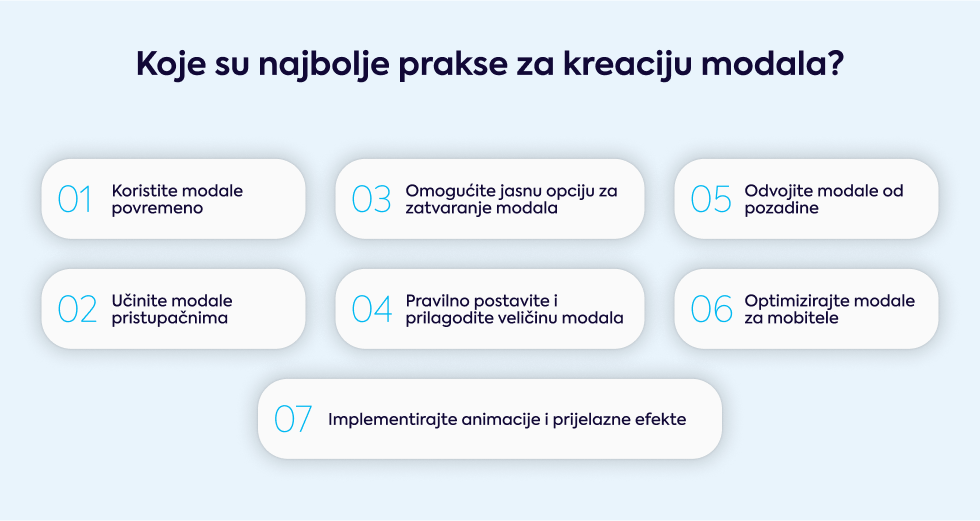
Najbolje prakse za modalne prozore
Ne koristite modale prečesto
Modali se često koriste za isticanje važnih radnji ili obavijesti, ali treba biti oprezan s njihovom prečestom upotrebom.
Previše modala može preplaviti posjetitelje i stvoriti negativno iskustvo.
Dobro dizajniran modal treba se uskladiti s korisnikovim ciljevima, umjesto da prekida njegov tok nepotrebnim informacijama.
Prekomjerna upotreba može dovesti do frustracije i napuštanja stranice.
Kako biste to spriječili, ograničite broj modala po sesiji i osigurajte da svaki ima jasnu svrhu.
Napravite modale pristupačnima
Kada dizajnirate modale, pristupačnost weba treba biti prioritet.
Osigurajte da svi korisnici, uključujući one s invaliditetom, mogu stupiti u interakciju s modalom.
To uključuje omogućavanje navigacije pomoću tipkovnice (tabulatorom za kretanje između elemenata i tipkom Escape za zatvaranje).
Koristite ARIA atribute kako biste opisali modal za čitače ekrana i osigurajte dovoljan kontrast između modala i pozadine.
Ako modal sadrži slike ili medije, dodajte alternativni tekst kako biste podržali asistivne tehnologije.
Osigurajte jasnu opciju za izlaz
Svaki modal treba korisnicima ponuditi jednostavnu opciju za zatvaranje.
Vidljivi gumb "X" na vrhu ili gumb "Zatvori" unutar modala osigurava da korisnici mogu brzo izaći.
Također, omogućite korištenje tipke Escape ili dopustite zatvaranje modala klikom izvan njegovih granica.
Jednostavno zatvaranje poboljšava korisničko iskustvo i smanjuje frustraciju.
Pravilna veličina i pozicioniranje
Dobro dizajniran modal ne bi trebao zauzeti cijeli ekran niti biti premalen za čitanje.
Idealno je da modal prekriva najviše 50% širine ekrana i da je centriran i vertikalno i horizontalno.
Treba biti dovoljno velik za udobno čitanje sadržaja, ali ne toliko velik da izgleda kao cijela web stranica.
Testirajte modale s čitačima ekrana kako biste osigurali pristupačnost za korisnike s oštećenjem vida.
Razdvajanje modala od pozadine
Kako biste korisnicima pomogli da se usmjere na sadržaj modala, stvorite jasnu vizualnu razliku između modala i ostatka stranice.
To možete postići prigušivanjem pozadine ili dodavanjem sjena kako biste modal izbacili u prvi plan.
Također, osigurajte da pozadinski sadržaj ne bude interaktivan.
Ako korisnici kliknu izvan modala, ne bi trebali slučajno stupiti u interakciju s pozadinom.
Optimizacija za mobilne uređaje
Prilikom dizajniranja za mobilne uređaje, modali bi trebali biti responsivni i prilagođeni različitim veličinama ekrana.
Modal koji je prevelik može biti teško navigirati na manjim zaslonima.
Razmislite o alternativama poput elemenata bez modalnih prozora ili izradi posebno optimiziranih stranica za mobilne uređaje za određene radnje.
Testirajte dizajn modala na različitim uređajima kako biste osigurali glatko iskustvo, te provjerite da su interaktivni elementi dovoljno veliki za lako tapkanje.
Animacije i prijelazni efekti
Glatki prijelazi mogu poboljšati cjelokupno korisničko iskustvo kad se modal pojavljuje.
Koristite suptilne animacije poput postepenog pojavljivanja i nestajanja, koje su brze i nenametljive.
Izbjegavajte blještave ili ometajuće efekte koji bi mogli odvlačiti pažnju od sadržaja modala.
Ovi prijelazi pomažu korisnicima da lakše razumiju kada se modal pojavljuje ili zatvara.

Kako implementirati modale u web dizajn
Korištenje HTML-a i CSS-a za jednostavne modale
Možete kreirati osnovni modalni prozor koristeći samo HTML i CSS. HTML pruža strukturu (tekst, gumbe, slike), dok CSS brine o stilizaciji, pozicioniranju i osnovnoj interaktivnosti poput prikazivanja i skrivanja modala.
Vidljivost modala možete kontrolirati pomoću CSS svojstava kao što su display: none; i visibility: hidden;, dok CSS klase mogu pokrenuti jednostavne animacije ili efekte poput prigušivanja pozadine.
JavaScript za interaktivne i dinamične modale
Za naprednije funkcionalnosti koristite JavaScript. On omogućuje da modal postane interaktivan, reagirajući na korisničke radnje.
Event listeneri, poput klikova ili slanja obrasca, mogu prikazati ili sakriti modal po potrebi.
JavaScript također omogućava dinamičnu promjenu sadržaja unutar modala bez ponovnog učitavanja stranice te pruža mogućnosti poput validacije obrazaca ili višestepenih procesa kako bi poboljšao interakciju s korisnikom.
Popularni online resursi za modale
Postoji nekoliko online resursa koje olakšavaju izradu modala.
Bootstrap modali su široko korišteni i nude opcije za prilagodljive modale s ugrađenom podrškom.
Vue.js modali se lako integriraju u arhitekture bazirane na komponentama, dok resursi poput SweetAlert2 ili React Modal pružaju složenije značajke poput upozorenja i potvrda bez potrebe za izradom od nule.
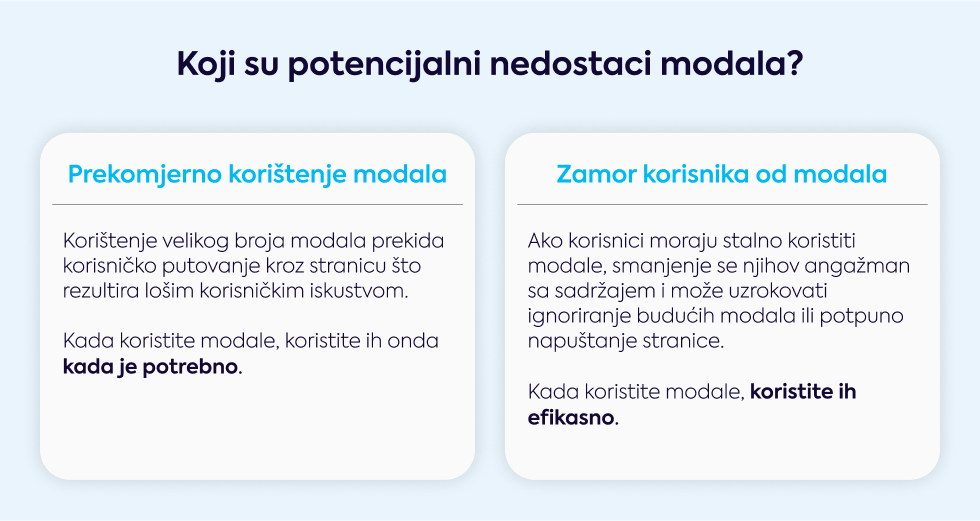
Potencijalni nedostaci i alternative za modale
Prekomjerna upotreba modala
Iako su modali korisni, prekomjerna upotreba može dovesti do lošeg korisničkog iskustva.
Previše modala može prekinuti tijek korisnika, što izaziva frustraciju i povećava stopu napuštanja stranice.
Kako biste to izbjegli, koristite modale samo kada je nužno, kao što su ključne obavijesti ili važne radnje.
Modalni umor
Modalni umor nastaje kada su korisnici izloženi prevelikom broju modala, što dovodi do gubitka interesa.
Ponavljajuće pojavljivanje modala može uzrokovati da ih korisnici odbacuju bez interakcije, što smanjuje angažman i stope konverzije.
Ovo negativno utječe na korisničko iskustvo i percepciju web stranice.

Alternative za modale
Kako biste izbjegli prekomjernu upotrebu modala, razmotrite alternative poput ugrađenog sadržaja, koji prikazuje informacije bez prekidanja korisničkog tijeka.
Paneli koji klize sa strane ili tooltips nude kontekstualne informacije bez blokiranja sučelja.
Proširivi odjeljci i toast poruke pružaju suptilnije načine za angažiranje korisnika bez ometanja njihovog iskustva.
Budući trendovi u dizajnu modala
Povećani fokus na pristupačnost
Kako se web dizajn razvija, sve se više naglašava pristupačnost modala.
Značajke poput ARIA atributa podržavaju korisnike s invaliditetom, osiguravajući da se sadržaj modala može najaviti pomoću asistivnih tehnologija poput čitača ekrana.
Modali također trebaju podržavati navigaciju pomoću tipkovnice, omogućujući korisnicima da interagiraju i zatvaraju modale pomoću tipki Tab ili Escape.
Personalizacija i modali vođeni umjetnom inteligencijom
U budućnosti možemo očekivati više AI vođenih modala koji prilagođavaju sadržaj na temelju ponašanja korisnika, lokacije ili prethodnih interakcija.
Ovi modali osiguravaju da je sadržaj relevantan i angažirajući, pojavljujući se u pravom trenutku kako bi vodili korisnike prema konverzijama, čime poboljšavaju cjelokupno korisničko iskustvo.
Razvijajući UX obrasci
Dizajneri se sve više okreću manje nametljivim opcijama poput mikro-modala ili panelima koji klize, koji se prirodno uklapaju u korisničko iskustvo.
Responsivni modali također dobivaju na popularnosti, prilagođavajući se različitim uređajima i koristeći glatke animacije.
Očekujte da će se modali rjeđe koristiti, čime će se povećati angažman bez prekidanja tijeka korisnika.
Pokrenite svoj sljedeći projekt s Gaussom: Oživimo vaše web dizajn ideje
Upravo ste naučili najbolje prakse za dizajn modala i kako ih učiniti moćnim alatom za korisničko iskustvo i angažman.
Zamislite sada posvećen tim koji vam pomaže u implementaciji ovih strategija—prilagođenih vašim specifičnim potrebama.
U Gaussu se specijaliziramo za kreiranje prilagođenih IT rješenja koja poboljšavaju korisničko iskustvo i pojednostavljuju vaš dizajnerski proces. Bilo da želite razviti intuitivan modal ili cijeli projekt, ovdje smo da oživimo vašu viziju.
Spremni pretvoriti svoje ideje u stvarnost? Kontaktirajte nas danas i započnimo razgovor o tome kako vam Gauss može pomoći da postignete svoje ciljeve u web dizajnu.
